Can You Pass an Array to Redux Action Creator
Redux is a state managing library used in JavaScript apps. It simply manages the state of your awarding or in other words, it is used to manage the data of the awarding. It is used with a library like React.
Uses: It makes easier to manage state and information. Every bit the complexity of our application increases. At the start, it is hard to understand but it really helps to build complex applications. In starting, it feels like a lot of work, only it is really helpful.
Before nosotros swoop into Redux we should know about some important principles of redux. There are three principles of Redux these are:
- Single source of truth: It helps to create universal apps. The state of the application is stored in one object tree chosen store. Information technology ways one app, one store.
- State is read-just (Immutability): It ways that we don't alter the state object and its properties directly. Instead of this make a new object, recalculate the new application land and update it with our newly created object. And this is important because all the changes are happening in the same place and so everything is needed to be done in strict order and i by i.
- Changes are made with pure functions (reducers): Reducers are pure functions that have previous state and action (hash out later) and return the new state.
Edifice Parts of redux:
- Action
- Reducer
- Store

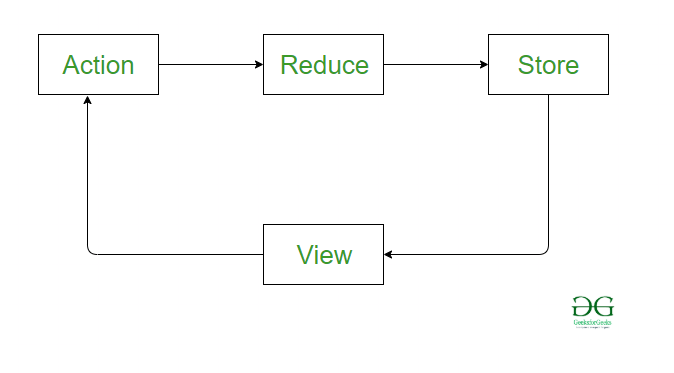
Redux information flow
Actions: Actions are a plain JavaScript object that contains information. Actions are the only source of information for the store. Actions have a type field that tells what kind of activeness to perform and all other fields contain data or data. And there is one other term called Action Creators, these are the function that creates actions. So actions are the information (Objects) and action creator are functions that render these actions.
Instance: The easiest example we can take try is To-do. So we volition create two action creators one for adding a task in to-do and for removing.
javascript
function addTask(task) {
return {
type: 'ADD_TODO' ,
task: task
}
}
role removeTask(task) {
render {
type: 'REMOVE_TODO' ,
task: task
}
}
So, the in a higher place ii functions are action creators. One is for adding a task and one for removing, and encounter both have a type which tells what is the purpose of actions creator and they volition be used with reducers.
Reducers: As nosotros already know, actions merely tell what to exercise, but they don't tell how to practise, so reducers are the pure functions that accept the current state and action and return the new land and tell the store how to exercise.
Let's create a reducer for our TO-do.
Example:
javascript
function task(tasks = [], action) {
if (action.blazon === 'ADD_TODO' ) {
return [...tasks, action.task];
} else if (activity.type === 'REMOVE_TODO' ) {
render tasks.filter(task => task !== action.task);
}
return tasks;
}
So, In the higher up reducer, a office created with 2 arguments first is the electric current state and next is the action we want to perform, First initialize the current state empty array considering at first job listing is gonna be empty.
And then check the action type, different type of actions will have different functionality, In the above case if task is added, and so it returns the array containing older listing of task and with one new added, but the older state are not gonna mutate the older state we gonna return new ane, this is needed to exist kept in listen. Aforementioned for remove, if none of the above two then but return the list. Return the new state, Never mutate the older land.
For more complex apps use combineReducers() to combine them so that it can pass to store.
Shop: The store is the object which holds the state of the application.
Functions associated with Store:
- createStore() – To create a store
- dispatch(action) -To change the state
- getState() – for getting current state of store.
Example: Let's create a store for our TO-practice.
javascript
import { createStore } from 'Redux' ;
const store = createStore(taskList);
const add = addTask( 'Wake up' );
console.log(add);
store.acceleration(add together);
console.log(store.getState());
shop.dispatch(addTask( 'Report' ));
store.acceleration(addTask( 'Consume' ));
shop.dispatch(addTask( 'Go to sleep' ));
store.dispatch(removeTask( 'Eat' ));
shop.acceleration(addTask( 'Piece of work' ));
store.dispatch(addTask( 'Sleep' ));
store.dispatch(removeTask( 'Sleep' ));
panel.log(store.getState());
Source: https://www.geeksforgeeks.org/introduction-to-redux-action-reducers-and-store/
Postar um comentário for "Can You Pass an Array to Redux Action Creator"